一、cross-origin
https://www.cnblogs.com/mmzs/p/9167743.html1、springMVC的版本要在4.2或以上版本才支持@CrossOrigin@CrossOrigin
二、nginx
反向代理方式修改为同域
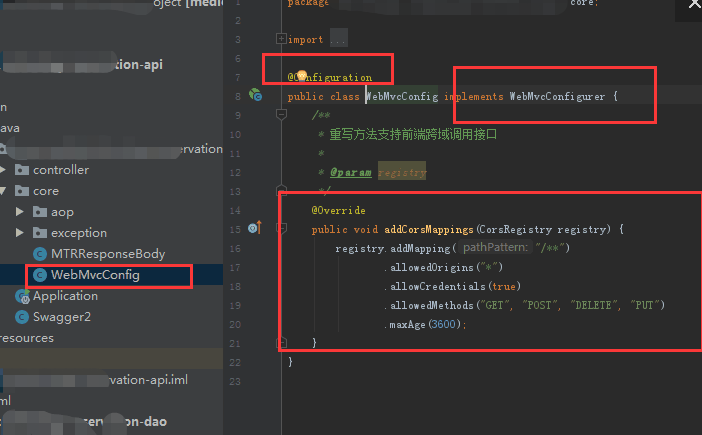
三、重写WebMvcConfigurer
需要spring boot框架
重写addCorsMappings(CorsRegistry registry){ registry.addMapping("/**") .allowedOrigins("*") .allowCredentials(true).allowedMethods("GET","POST","DELETE","PUT"}

四、jsonp形式
要求spring mvc4.2以及以上版本
前端
//简写形式,效果相同 $.getJSON("http://app.example.com/base/json.do?sid=1494&busiId=101&jsonpCallback=?", function(data){ $("#showcontent").text("Result:"+data.result) });//正常模式
$.ajax({ type : "get", async:false, url : "http://app.example.com/base/json.do?sid=1494&busiId=101", dataType : "jsonp",//数据类型为jsonp jsonp: "jsonpCallback",//服务端用于接收callback调用的function名的参数 后端javapublic void xxx(){ String jsonpCallback = request.getParameter("jsonpCallback");//客户端请求参数 out.println(jsonpCallback+"("+resultJSON.toString(1,1)+")");//返回jsonp格式数据}